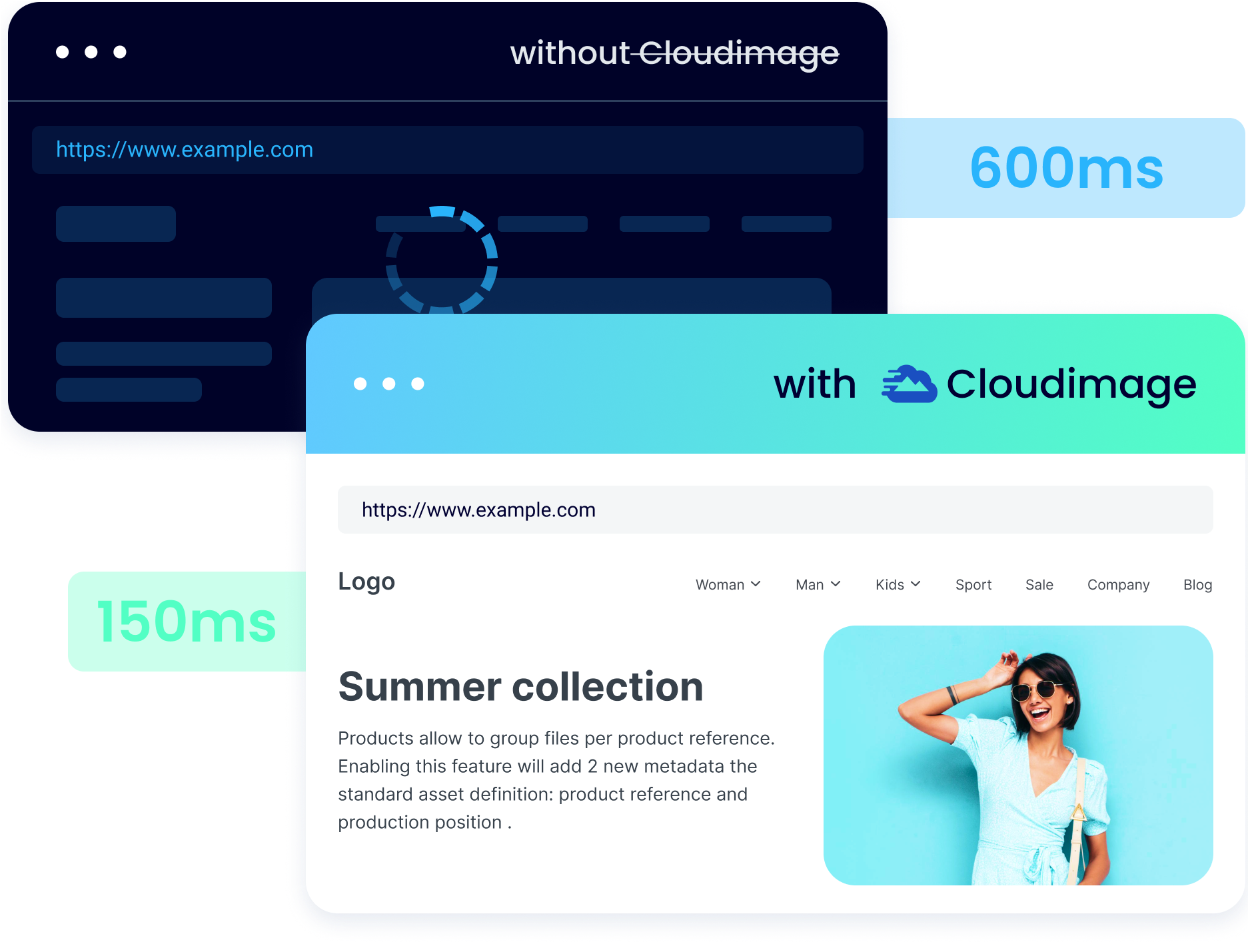
Bilder-CDN für schnellere Ladezeiten, bessere SEO und mehr Umsatz
Jede 100ms zusätzliche Ladezeit kostet 1% des Umsatzes - Cloudimage sorgt für Web-Performance auf Autopilot
oder
Sprechen Sie mit uns
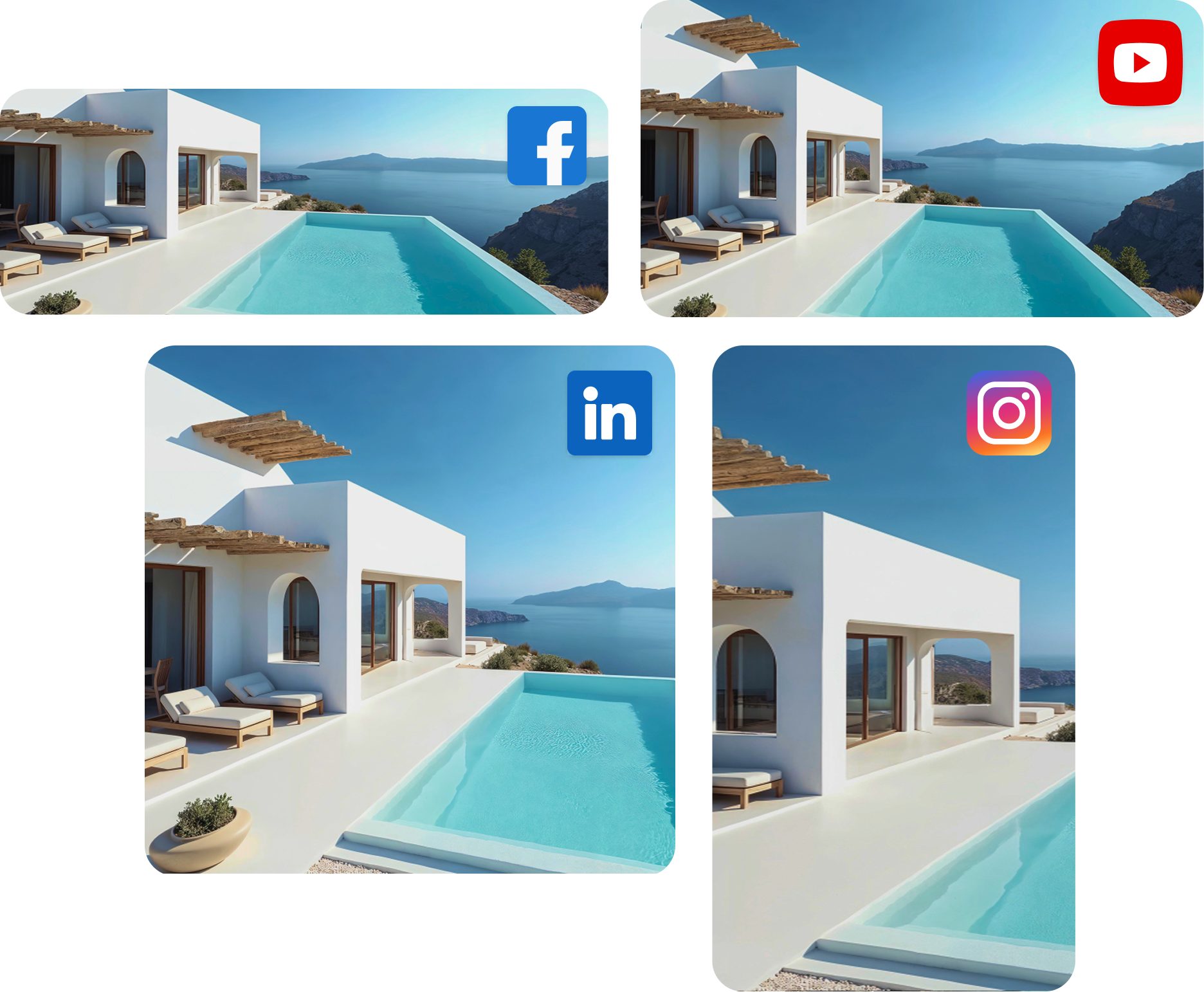
Größenanpassung und Komprimierung
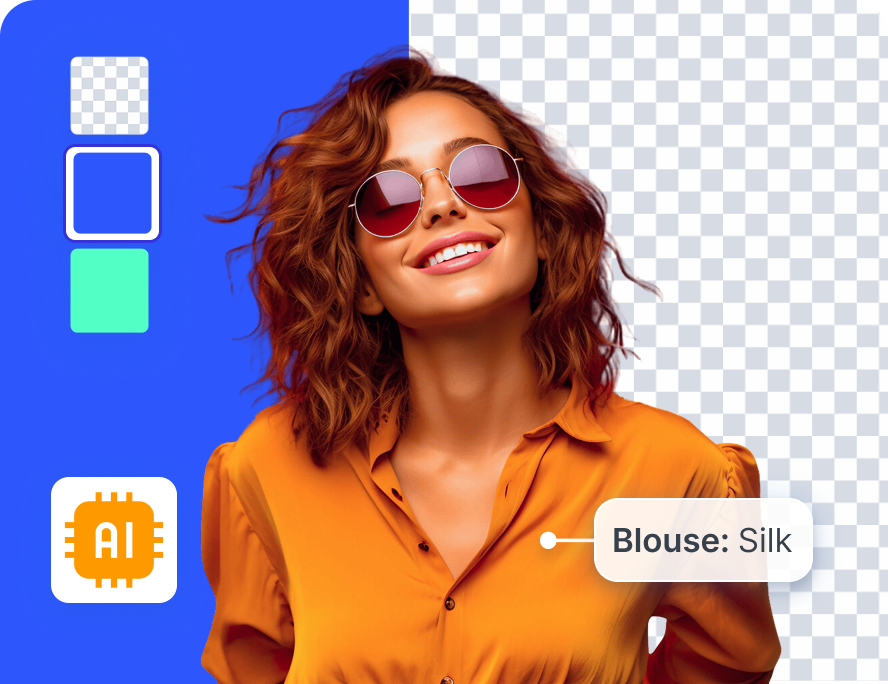
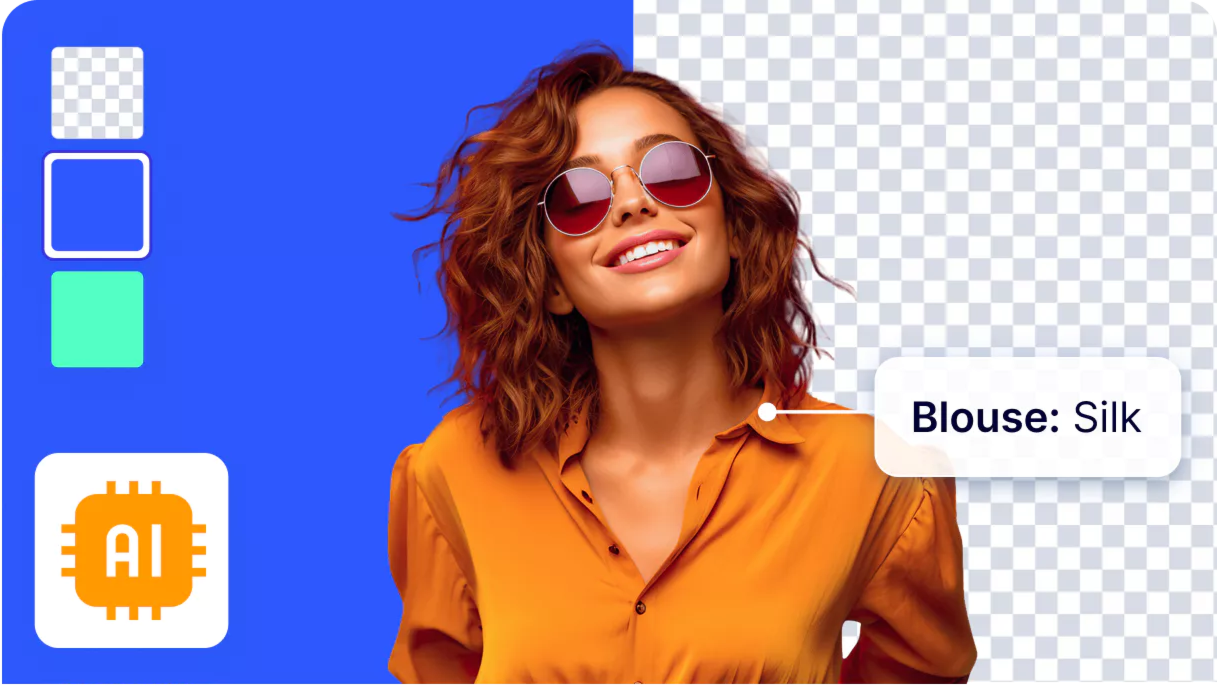
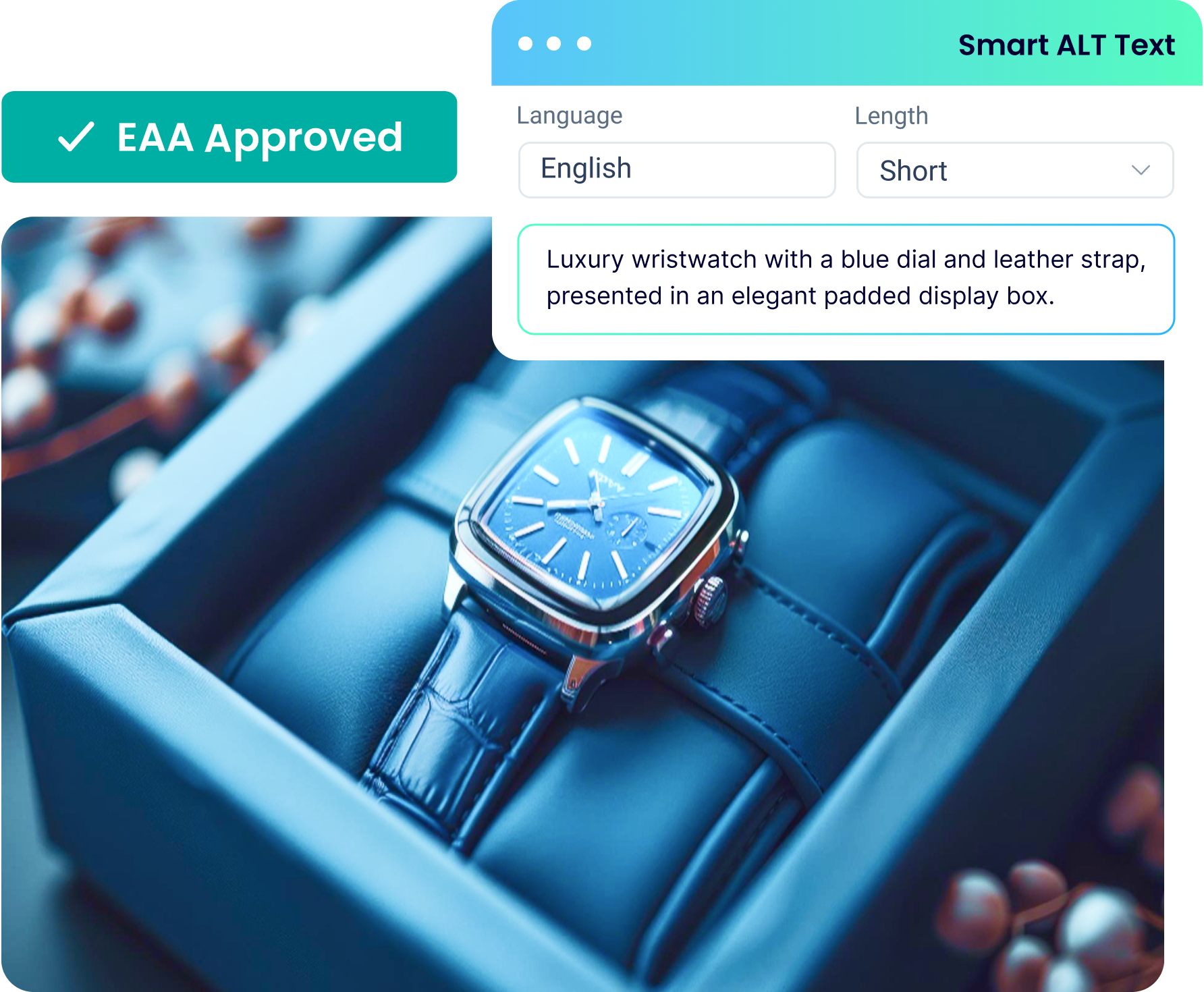
Intelligenter Alt-Text-Assistent
ein Werbebild eines blauen Kopfhörers auf einer blassblauen Fläche
Asset
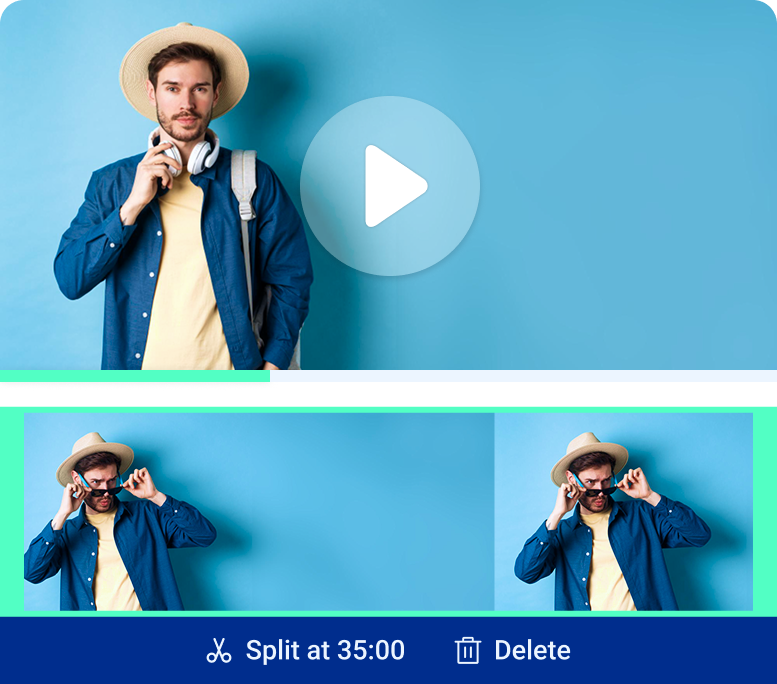
Videoverarbeitung
CDN-Beschleunigung
Sicherheit und Schutz
AI-Hintergrundentfernung
















.svg)
.svg)




.svg)

.svg)

.svg)











.svg)


.svg)





.png)

.png)
.png)
.png)
.png)




.png)
.png)
.png)












.svg)









