CDN de imágenes para mayor rapidez, mejor SEO y más conversiones
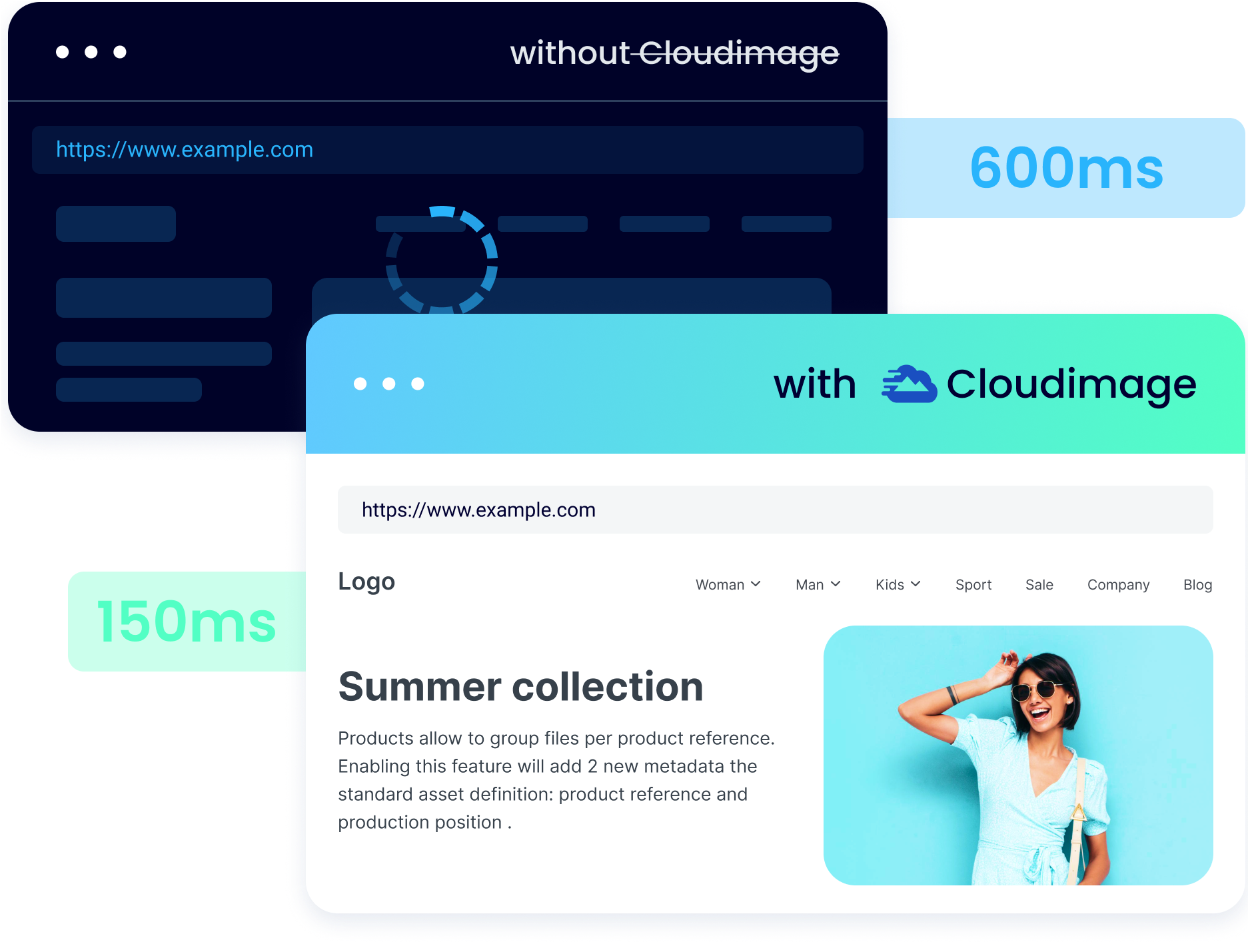
Cada 100 ms en el tiempo de carga cuesta un 1% de los ingresos - Cloudimage ejecuta el rendimiento web en piloto automático
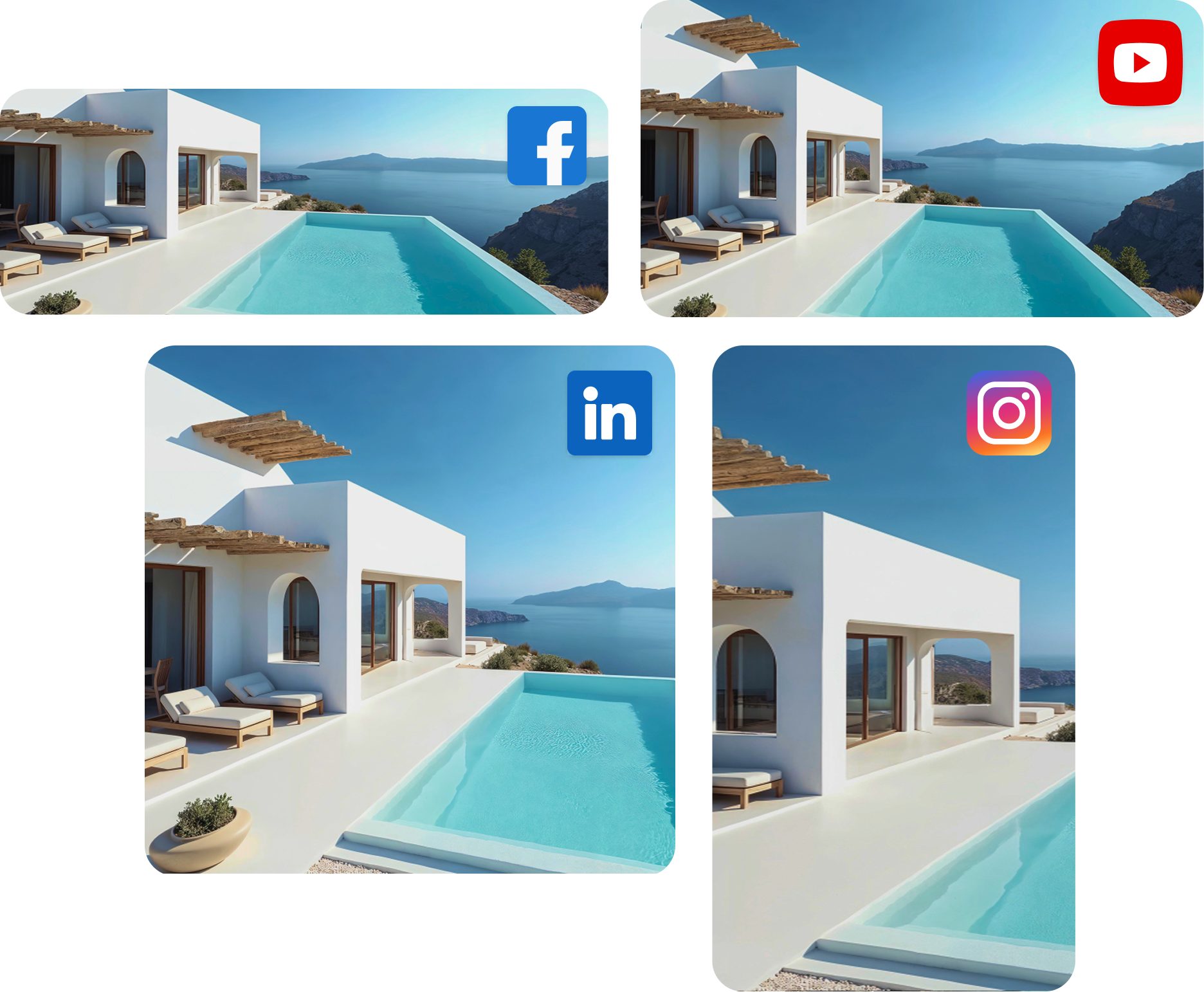
Redimensión y compresión
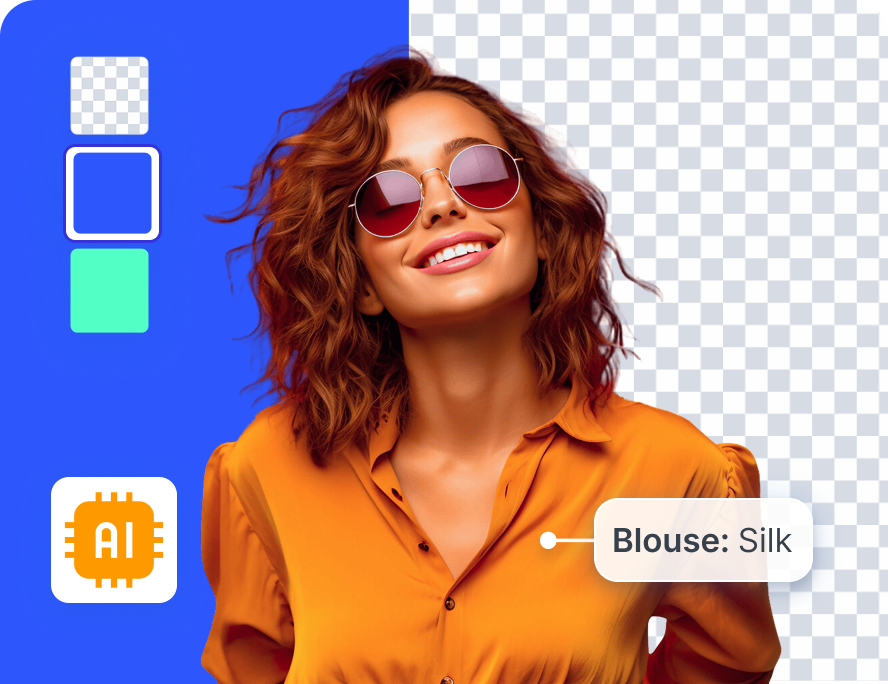
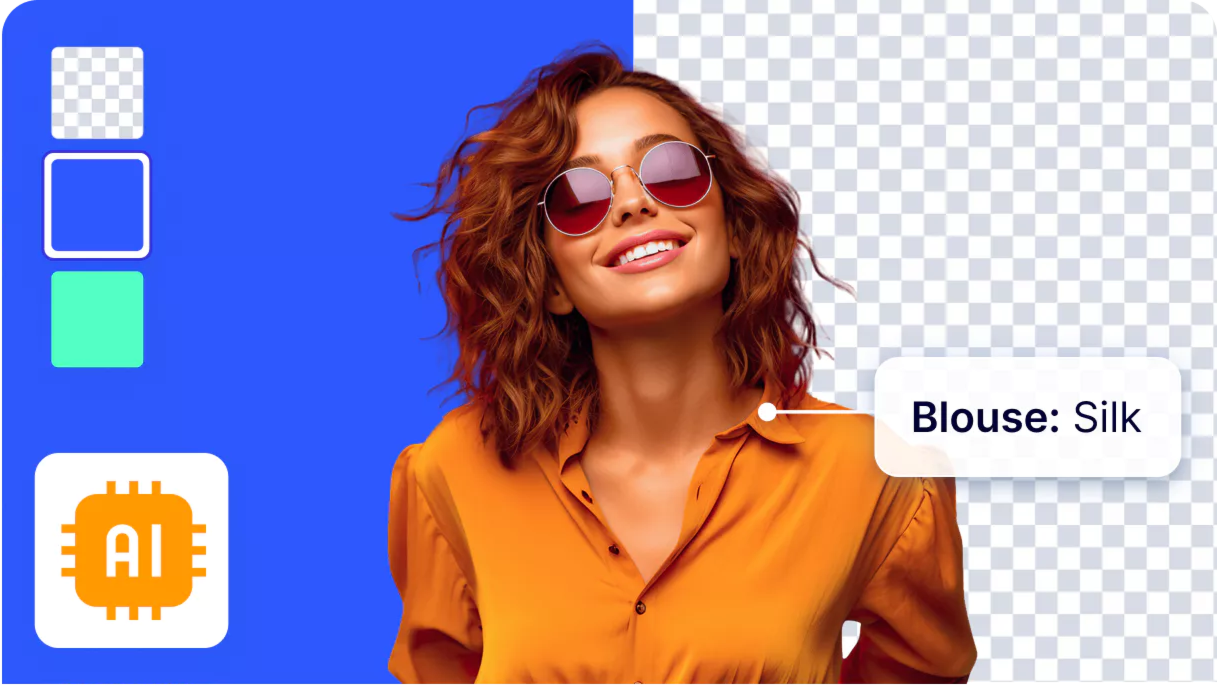
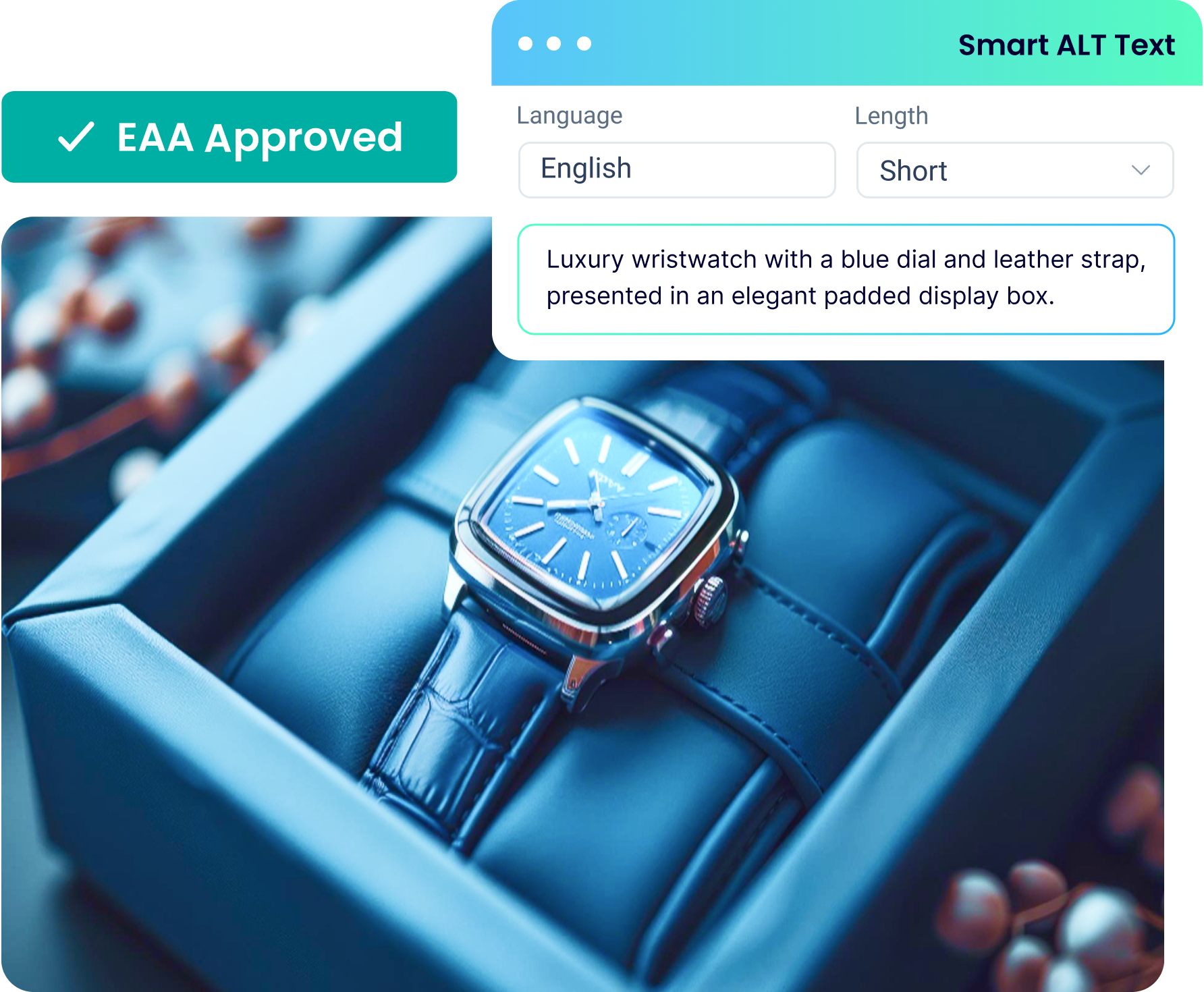
Texto Alt Inteligente
Una imagen de marketing de unos auriculares azules sobre una superficie azul pálido
Librería de Assets
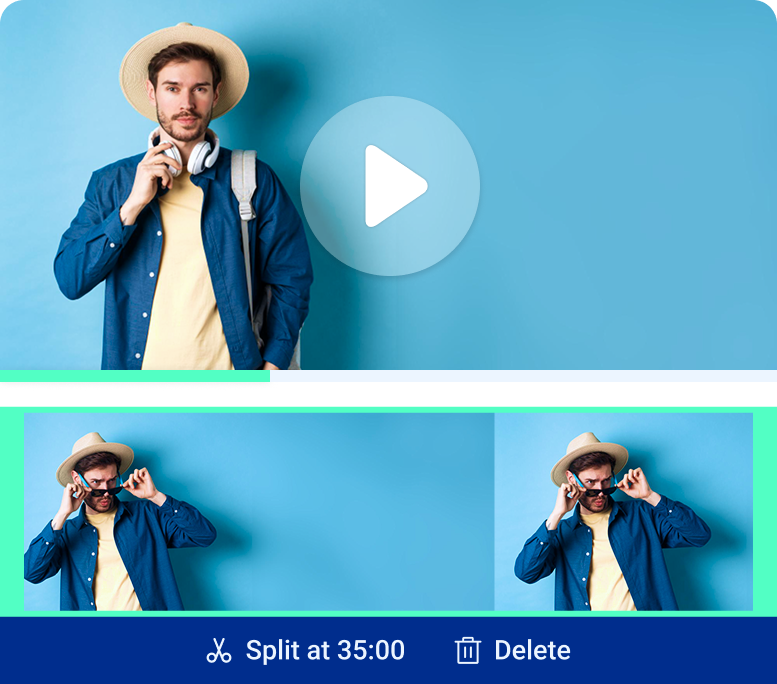
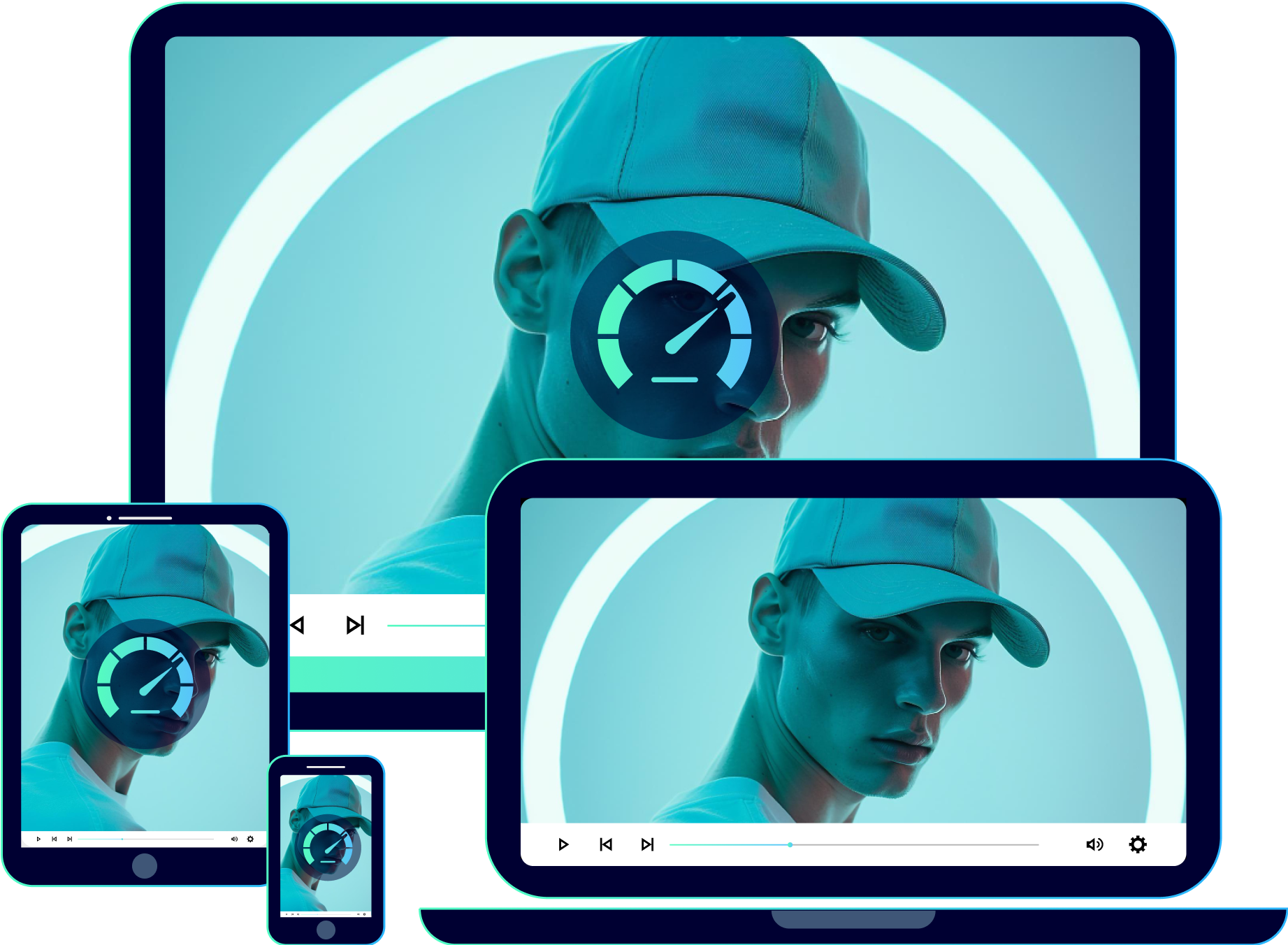
Procesamiento de vídeo
Aceleración CDN
Seguridad y protección
Eliminación de fondos con IA
















.svg)
.svg)




.svg)

.svg)

.svg)











.svg)


.svg)





.png)

.png)
.png)
.png)
.png)




.png)
.png)
.png)












.svg)









