Optimisez les visuels, la vitesse de chargement, le SEO et les conversions avec notre CDN
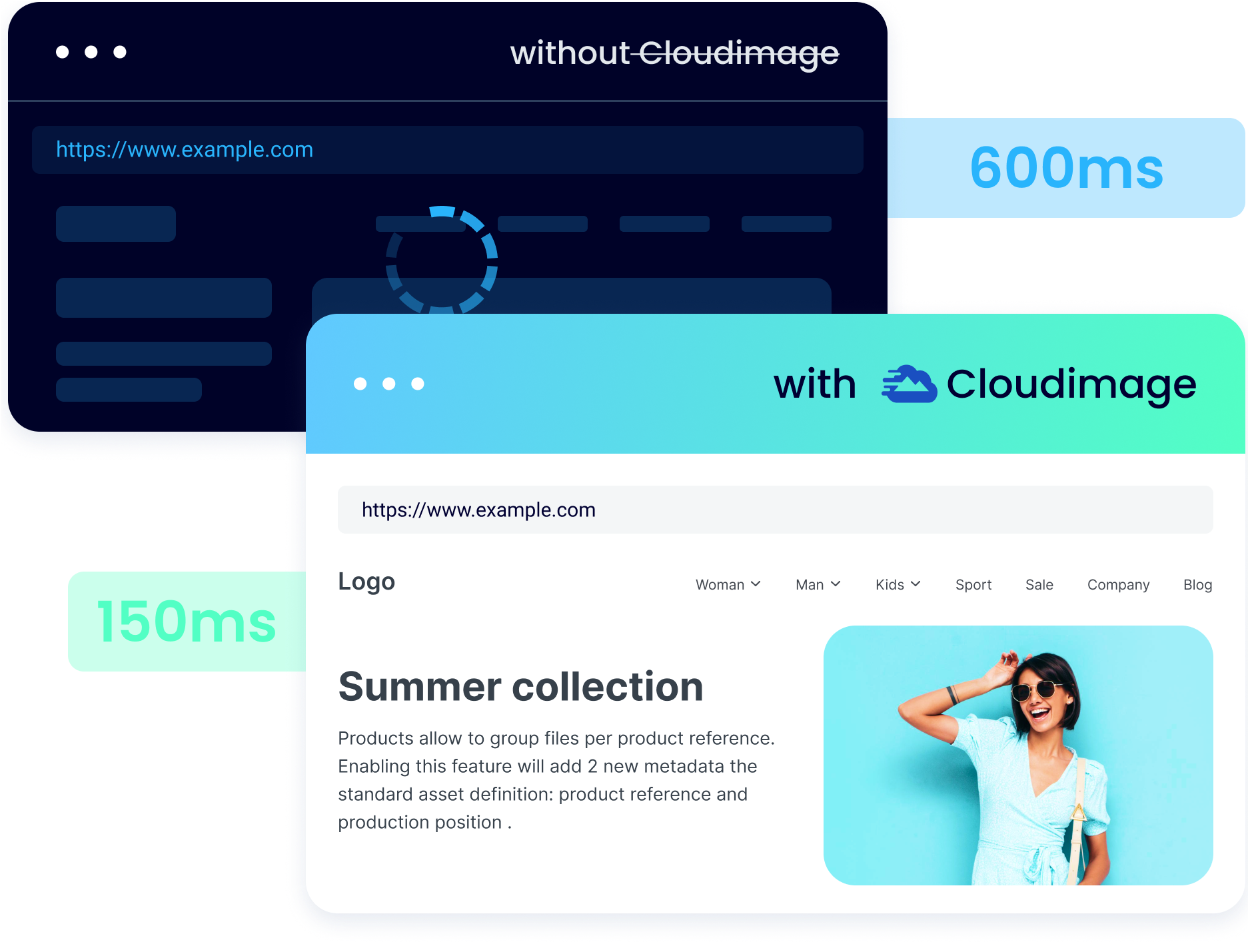
Chaque 100 ms de temps de chargement coûte 1 % du chiffre d'affaires - Cloudimage gère la performance web de manière automatique
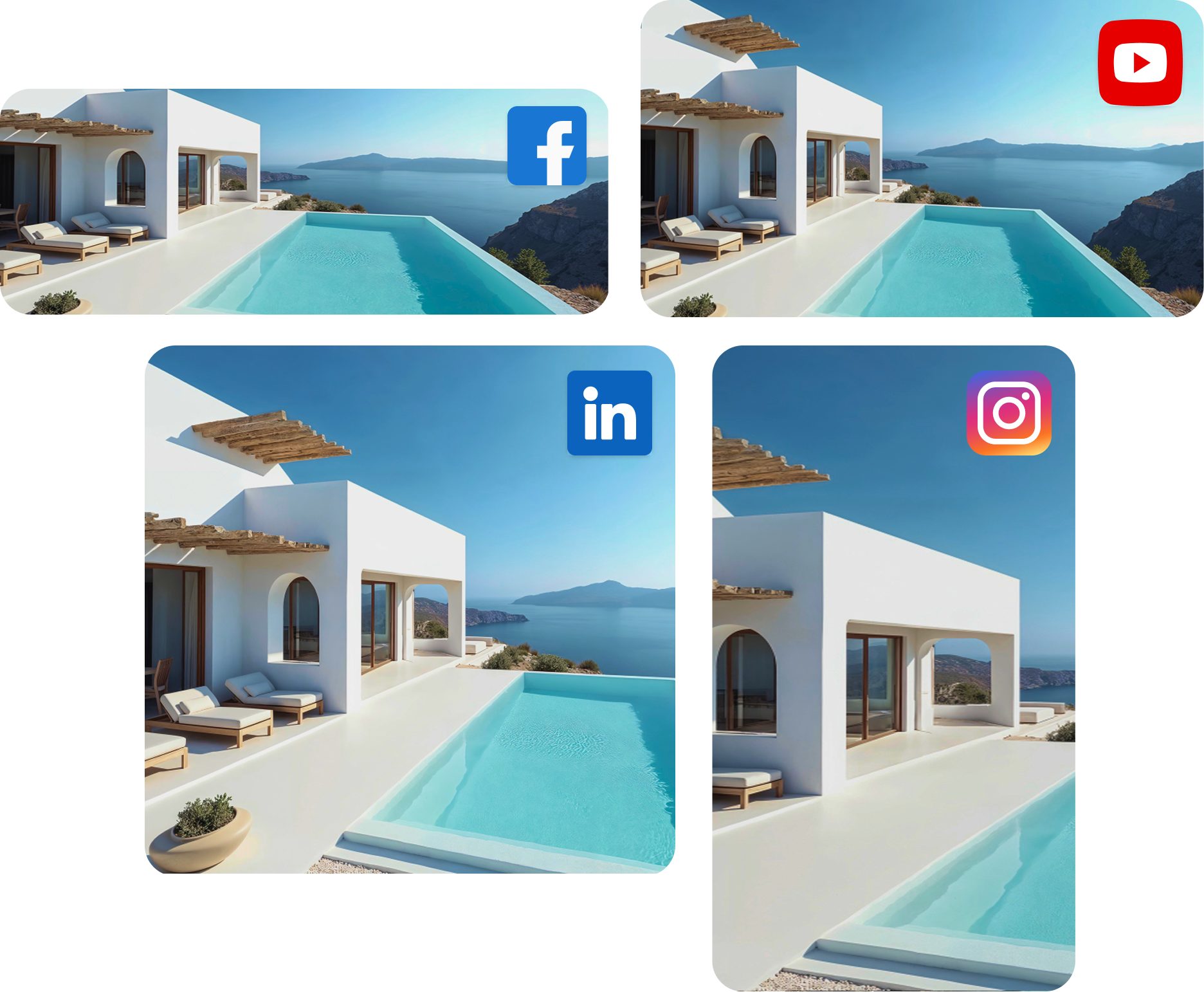
Redimensionnement et compression
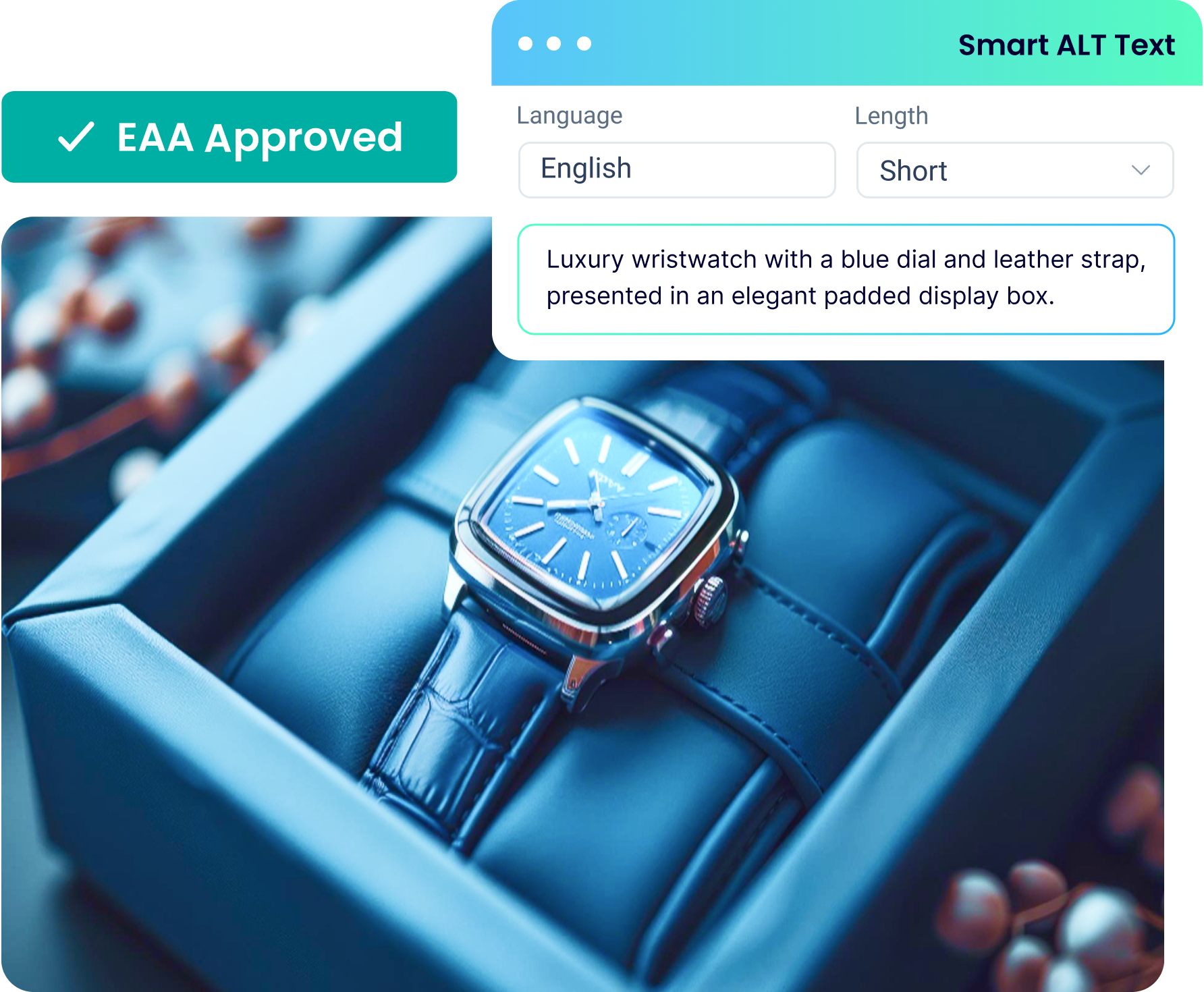
Smart Alt Text
une image de marketing d'un casque bleu sur une surface bleu pâle
Bibliothèque d'assets
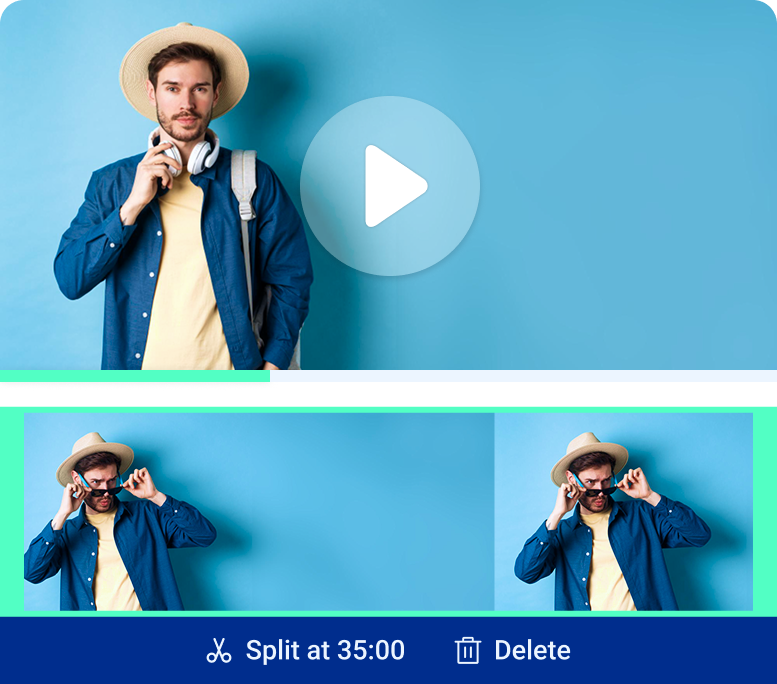
Traitement vidéo
Accélération CDN
Sécurité et protection
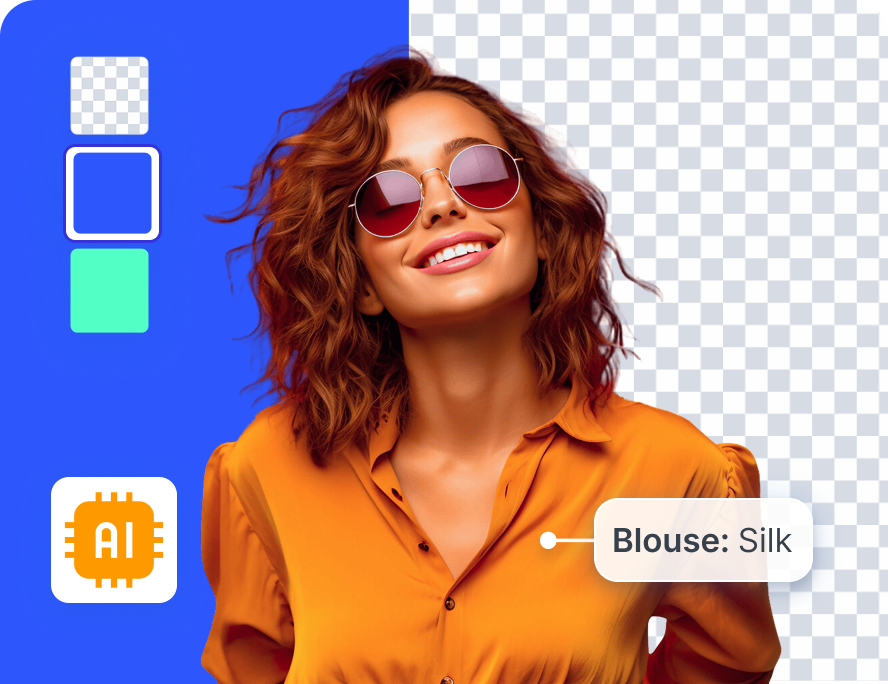
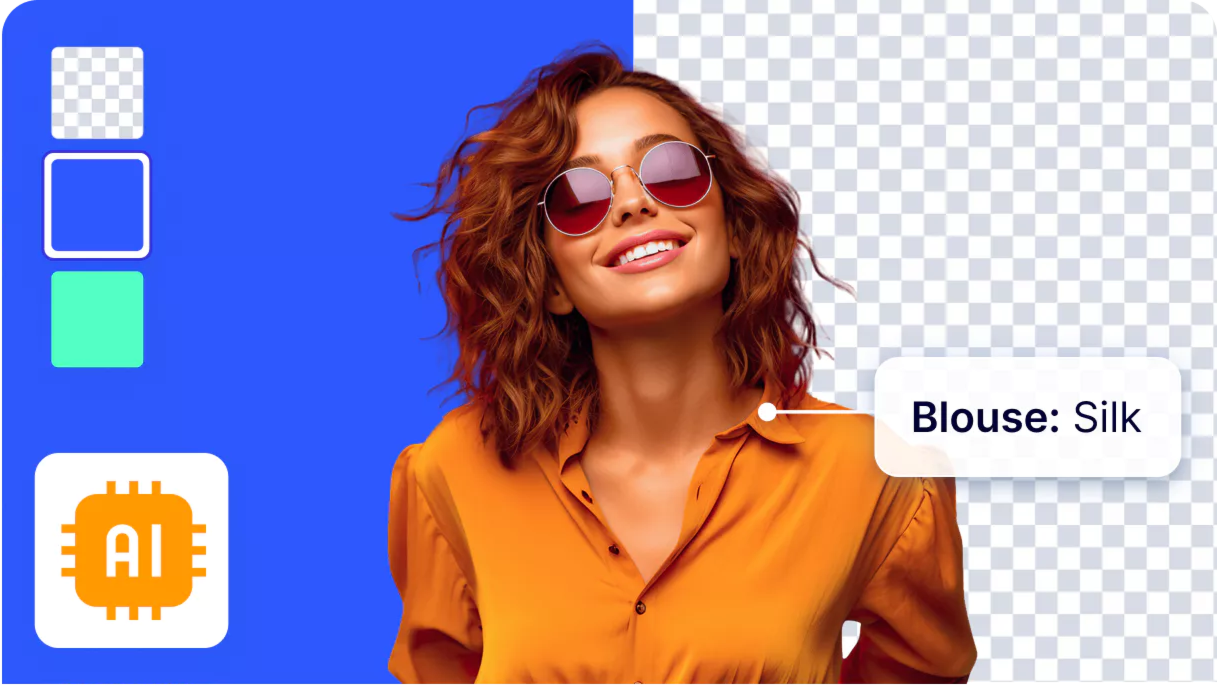
Suppression IA d'arrière-plan
















.svg)
.svg)




.svg)

.svg)

.svg)











.svg)


.svg)





.png)

.png)
.png)
.png)
.png)




.png)
.png)
.png)












.svg)









